Como ya sabrás, tener una página web es sólo el primer paso para vender online o captar clientes para cerrar la venta por medios telefónicos o presenciales. Por eso mismo, vamos a adentrarnos ahora de manera práctica en cómo hacer el diseño de una landing page efectivo que logre su objetivo: conversiones.
Después de todo, de nada sirve atraer visitas y que conozcan el sitio web, si éste no convierte esas visitas en prospectos y clientes. No hace falta tener un Website extremadamente sofisticado, hace falta que sea eficaz.
¿Qué necesita tener un buen diseño de landing page?
Un diseño correcto será aquel que logre que los usuarios presten atención a aquellos formularios o zonas del Website que nosotros hemos preparado estratégicamente para lograr una venta o un contacto pensado en cerrar la venta en un momento posterior.
Si quieres hacer una buena landing como las que se nombrarán como ejemplos bien realizados, sigue estos consejos prácticos:
Crea un título con gancho:
Lo primero que va a ver un usuario al llegar a una landing es el título de la misma. Tiene que ser bueno y llamar lo suficiente la atención como para que siga leyendo el subtítulo y primer párrafo.
En general, cada línea que escribas dentro de una página de aterrizaje o landing tendrá que estás diseñada para que invite al usuario a leer la siguiente frase.
Sé breve y claro:
Las landing tienen que ser concisas, la gente que las visite dedicará poco tiempo a ellas salvo que tengan motivos para quedarse más tiempo. Tanto en el título como en el subtítulo tienes que dejar claros los beneficios que van a obtener con lo que les estás ofreciendo.
Pide la información mínima:
Si haces bien tu trabajo con el diseño de la landing page llegará un momento en el que tendrás la ocasión de recopilar datos personales del usuario. Generalmente a través de un formulario donde se piden datos como:
- Nombre.
- Apellidos.
- Email.
- Teléfono.
- Dirección física.
Piensa en cuáles de los campos de ese formulario que estás creando en tu landing realmente son IMPRESCINDIBLES. Cuantos más campos tenga que rellenar un usuario, menos probabilidades de conversión.
Verás que los dos ejemplos de landing pages que verás más abajo están pidiendo sólo lo indispensable precisamente por este motivo.
Cuanto menos, mejor:
Presenta la información de manera clara y concisa. Evita dar datos que no sean necesarios en este momento, tan sólo los beneficios y lo más útil de cara a los potenciales clientes. Una vez que captes su email o sus datos de contacto, podrás entrar en más detalles.
Puedes emplear vídeos o imágenes para apoyar la presentación de tus beneficios para ellos, pero sin abusar en tiempo ni cantidad o abandonarán la página sin dudarlo. Si por tu proyecto en concreto necesitas dar mucha información, entonces hazlo de la forma más clara que puedas.
Testimonios:
La validación social es un factor crucial para generar confianza en los prospectos. Añadir testimonios es una estrategia de marketing básica y efectiva que ayudará a que se animen a seguir adelante con el proceso de la landing.
Ejemplos efectivos de landing page
Para terminar de hablar ahora sobre landings, lo mejor es poner un par de ejemplos de dos grandes páginas que llevan a cabo un trabajo estupendo en este campo. Adobe y Edarling. Un claro ejemplo es también nuestra Home.
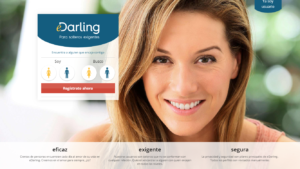
Ejemplo de landing 1: Edarling
Si entras en www.edarling.es podrás ver una magnífica landing que cumple todos los puntos mencionados anteriormente.
Dadas las características del producto que oferta edarling, necesita saber además del nombre y el email, el sexo y las preferencias de la persona en cuestión.
A través de un formulario muy visual con tan sólo dos campos de formulario y otros dos clics en los iconos, tiene toda la información imprescindible que necesita. Incluso podrían simplificarlo más aún sin pedir que diga sus preferencias y su género.

En el caso de edarling, el título lo utiliza como branding y justo en la siguiente frase, donde el usuario lo leerá en todos los casos, puedes leer “Encuentra a alguien que encaja contigo”. Lo cual es el ejemplo perfecto de hablar sobre los beneficios que le dará tu producto a tu cliente en potencia. Directo al grano.
Si haces scroll, encontrarás más características del producto para conocerlo mejor y también testimonios reales de gente que ha usado sus servicios y ha conseguido resultados.
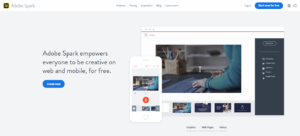
Ejemplo de landing 2: Adobe Spark
En este caso es una landing más sencilla incluso y la puedes ver si accedes a https://spark.adobe.com/home/.
En esta ocasión el título sí te habla directamente de sus ventajas. “Adobe Spark empowers everyone to be creative on web and mobile, for free”, tras lo cual hay una llamada a la acción para empezar a usar el producto.
En el subtítulo se mencionan nuevamente sus ventajas “Professional looking graphics, web pages, and videos in minutes”. Nuevamente aprovechan el tiempo nombrando los beneficios rápidos que ofrecen.

En este caso no hay testimonios, sino que en su lugar han optado por mostrar ejemplos de cómo quedarán los diseños que puedes hacer dentro de su sitio web.
Tanto en un ejemplo de landing page como en el otro, puedes comprobar que invitan a los usuarios a tomar acción. Registrarse y probar el producto en ambos casos. Siempre mostrándolo de una manera limpia y sin opciones que no sean hacer la acción que la empresa quiere. No hay una alternativa que despiste la vista y lleve a las visitas a una sección distinta de la web. El objetivo es convertir en este momento, nada más.